Interface Overview
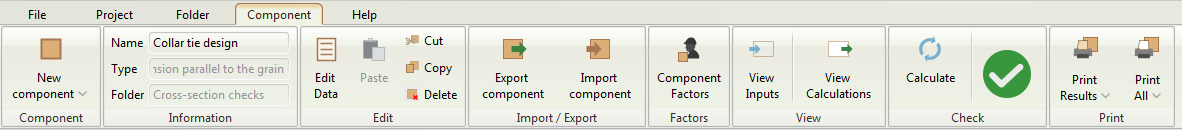
The Ribbon
Teretron utilises a ribbon-based interface. The ribbon contains all the available tools of the application.

The ribbon consists of five thematic toolbars:
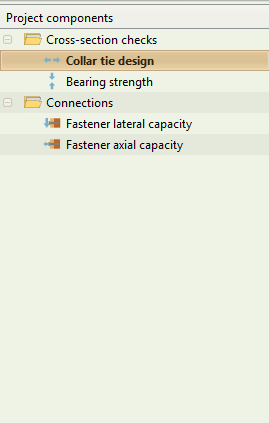
The Folder Tree
In Teretron each element you are designing is called a Component. The components are arranged in folders, which you can arrange and control through the folder tree.

For more information check the Folder Tree page.
The Inputs window
This is where most of the action takes place. In the Inputs window you describe the component you are trying to design.
You input the information using a standardised form. The type of inputs changes depending on the type of component you are designing, however the interface remains consistent.
The different types of inputs are arranged in tabs.

For more information check the Inputs page.
The Outputs window
Once you have described a Component you can run the relevant Eurocode checks. In the Outputs window you can see the reults of the analysis.
As in the Inputs window, the Outputs window is also arranged in tabs. Unlike the Inputs tabs though, the Outputs tabs remain always the same.

For more information check the Outputs page.
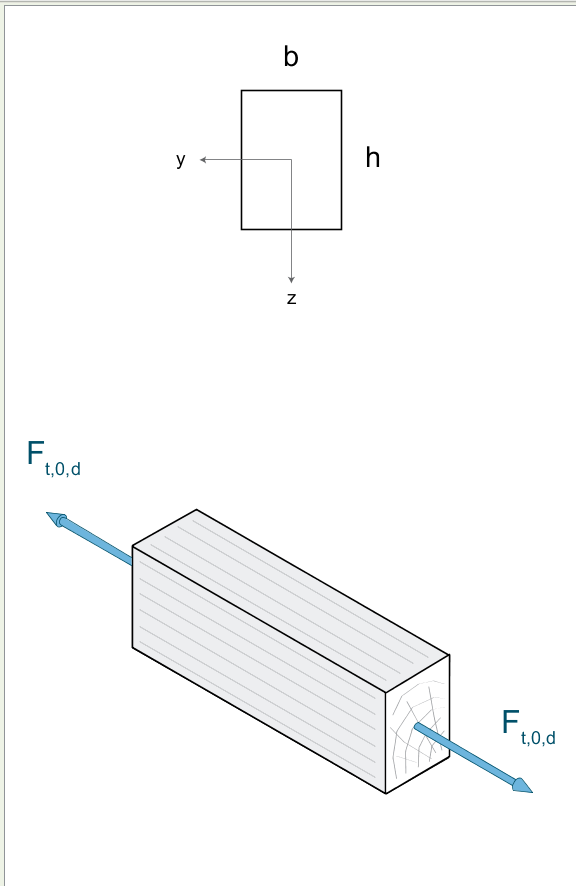
The Graphics window
The Graphics window contains an image that offers supplementary infomation to help you describe the Component you are designing.
The Graphics window is static for the Cross-sections and Members design cases, while it is dynamic for Connections.

For more information check the Graphics page.
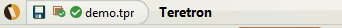
The Quick Access Toolbar
The Quick Access toolbar contains a number of often-used tools, so you'll always have access to them without having to activate the respective tab on the ribbon.

These are: Save, Project Status and Component Status.
The Quick Access toolbar also shows the filename of the current project.